PostHog can capture frontend events automatically using autocapture. This captures events like pageview, screen, click, change of input, or submission associated with a button, form, input, select, or textarea.
This means you don't need to manually add tracking for individual components, links, buttons, divs, spans, or other parts of your product. Autocapture also provides data for heatmaps.
Autocapture is available for our JavaScript Web, React, and React Native SDKs and is enabled by default.
Configuring autocapture
This covers configuring autocapture in the JavaScript and React SDKs. For the React Native SDK, see our React Native docs.
Reducing events with an allow and ignorelist
Autocapture enables you to start capturing events on your site quickly, but this can lead to large numbers of events. To counteract this, you can configure autocapture using allowlists and ignorelists.
These are an array of events, URLs, elements, and CSS selectors that you want autocapture to allow or ignore.
For example, to only capture clicks on buttons on the docs section of the website that contain the data attribute ph-autocapture and don't contain the data attribute data-attr-pii="email", you can do the following:
Allow and ignorelists only filter autocapture events. They don't affect the data collected by session recordings or custom events.
Preventing sensitive data capture
For security reasons and to prevent sensitive data capture, PostHog is conservative about capturing input tags. We specifically only collect the name, id, and class attributes from input tags. If you need to collect more data from inputs, you should use custom events.
If there are specific elements you don't want to capture, add the ph-no-capture class name.
Disabling autocapture
You can disable autocapture in your project settings or by setting autocapture: false in the config. If one of these is disabled, autocapture is disabled.
You can disable pageviews and pageleaves by setting capture_pageview: false. To just disable pageleaves, keep capture_pageview: true and set capture_pageleave: false.
Disabling autocapture does not disable session recording. You can disable session recording by turning it off in your project settings or using disable_session_recording: true in the config.
Capturing additional properties in autocapture events
If you add a data attribute onto an element in the format data-ph-capture-attribute-some-key={someValue}, then any autocapture event from that element or one of its children will have the property some-key: 'someValue' added to it. This can be useful when you want to add additional information to autocapture events.
Get the value of an element
As an example, say you have a notification bell with a value like this:

You can include the unread count in the autocapture event by adding the data-ph-capture-attribute class like this:
The autocapture event for clicks on the bell will include the unread count as an unread-notifications-count property.
Tracking metadata
You can also attach metadata to autocapture events by adding data attributes to the element that triggers the event. This helps you track something like a customer performing a transaction (adding an item to a cart or completing a purchase).
The below ecommerce example helps you understand what users are interested in, even if they don't complete a transaction. It can also reveal which products users are interested in when correlated with information like marketing campaigns, regionality, or device type.
Replace the {productXx} values with the relevant information available on the webpage. Now when the Add to cart button is clicked, the autocapture event will include the product information in the event's properties, like:
Autocaptured events
Autocaptured events include:
$autocapture: Clicks, inputs, typing, form submissions, and more.$pageview: Triggers on page load. You might need to manually capture these in single-page apps like React, Next.js or Vue.$pageleave: Triggers ononpagehidewhen a user navigates away from a page.$rageclick: A second click within 1000ms within 30px of the first click.$screen: When a user navigates on a mobile app.
You can learn more about what events are autocaptured in the JavaScript Web and React Native docs.
Autocaptured properties
Autocaptured events (and client-side custom events) have many default properties. These are distinguished by $ prefix in their name, the PostHog logo next to them in the activity tab, and the verified event logo.
You can see a full list in PostHog or in GitHub, but the most important ones include:
| Name | Key | Example value |
|---|---|---|
| Timestamp | $timestamp | 2024-05-29T17:32:07.202Z |
| OS | $os | Mac OS X |
| OS Version | $os_version | 10.15.7 |
| Browser | $browser | Chrome |
| Browser Version | $browser_version | 125 |
| Device Type | $device_type | Desktop |
| Current URL | $current_url | https://example.com/page |
| Host | $host | example.com |
| Path Name | $pathname | /page |
| Screen Height | $screen_height | 1080 |
| Screen Width | $screen_width | 1920 |
| Viewport Height | $viewport_height | 950 |
| Viewport Width | $viewport_width | 1903 |
| Library | $lib | web |
| Library Version | $lib_version | 1.31.0 |
| Search Engine | $search_engine | google |
| Referrer URL | $referrer | https://google.com |
| Referring Domain | $referring_domain | www.google.com |
| Active Feature Flags | $active_feature_flags | ['beta_feature'] |
| Event Type | $event_type | click |
| UTM Source | $utm_source | newsletter |
| UTM Medium | $utm_medium | email |
| UTM Campaign | $utm_campaign | product_launch |
| UTM Term | $utm_term | new+product |
| UTM Content | $utm_content | logolink |
| Google Click ID | $gclid | TeSter-123 |
| Google Ads Source | $gad_source | google_ads |
| Google Search Ads 360 Click | $gclsrc | dsa |
| Google DoubleClick Click ID | $dclid | testDclid123 |
| Google Web-to-app Measure | $wbraid | testWbraid123 |
| Google App-to-web Measure | $gbraid | testGbraid123 |
| Facebook Click ID | $fbclid | testFbclid123 |
| Microsoft Click ID | $msclkid | testMsclkid123 |
| Twitter Click ID | $twclid | testTwclid123 |
| LinkedIn Ad Tracking ID | $la_fat_id | testLaFatId123 |
| Mailchimp Campaign ID | $mc_cid | testMcCid123 |
| Instagram Share Id | $igshid | testIgshid123 |
| TikTok Click ID | $ttclid | testTtclid123 |
| Plugins Succeeded | $plugins_succeeded | ['GeoIP (56578)'] |
| Plugins Failed | $plugins_failed | ['plugin3'] |
| Plugins Deferred | $plugins_deferred | ['plugin4'] |
| IP Address | $ip | 192.168.1.1 |
Notes:
- If enabled, GeoIP data is added also as properties.
- Many of these are also captured as session properties.
- Mobile libraries capture additional properties like
$app_build,$app_name,$app_namespace, and$app_version.- These properties can be hidden in activity by checking the "Hide PostHog properties" box.
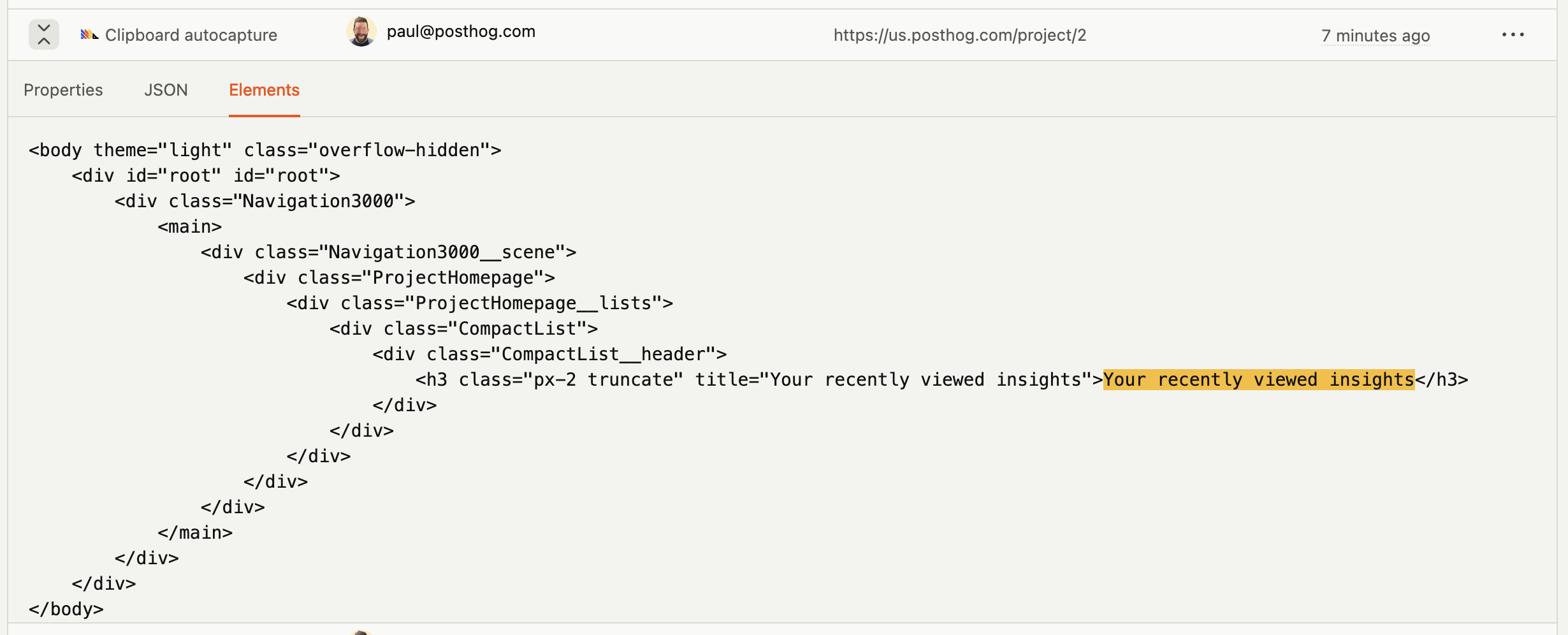
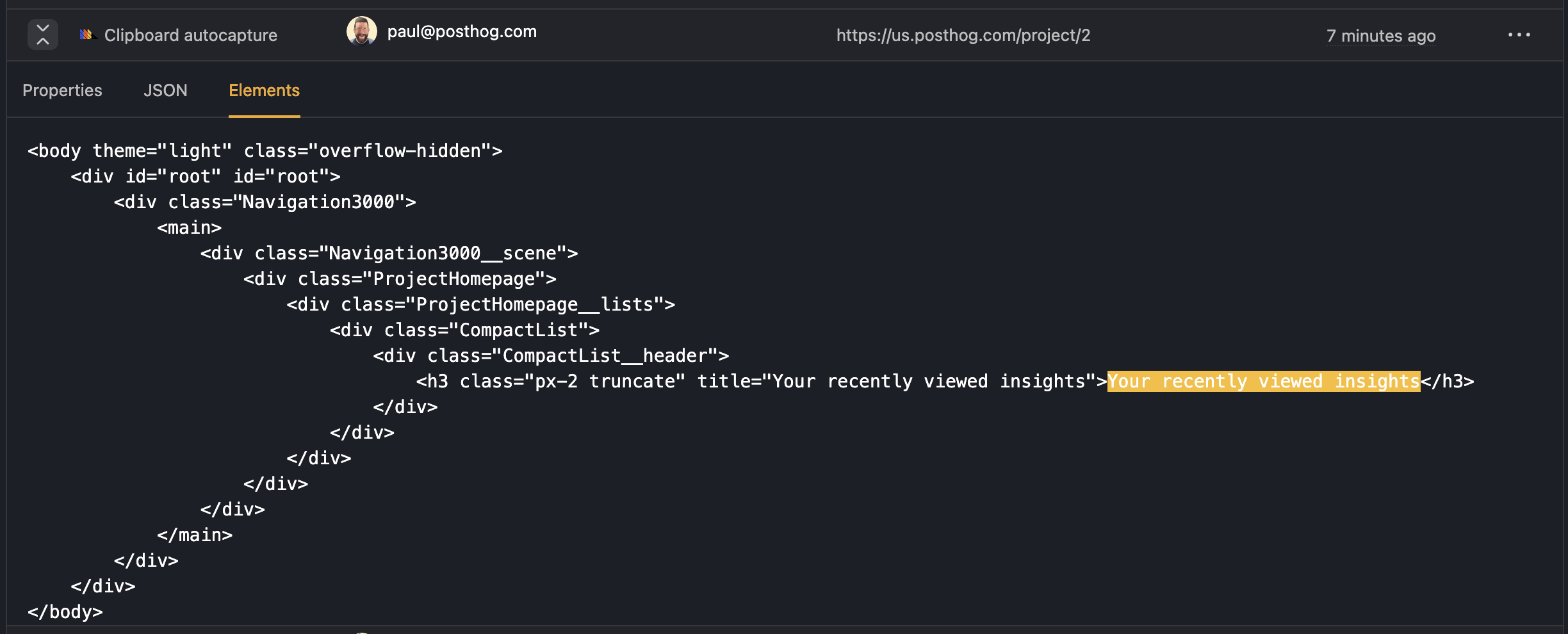
Clipboard autocapture
You can configure posthog-js to autocapture information that users copy or cut on your page with the capture_copied_text config option.
We then report the copied or cut text as a "Clipboard autocapture" event. You can use the $selected_content property in analysis or use the Activity page to view the copied content in context.


Clipboard autocapture respects other privacy settings. For example, won't capture content from a password field.
Note: Browsers don't directly allow access to copied data for privacy reasons so when
posthog-jssees a clipboard event, we capture any text currently selected in the browser.
More notes on autocapture
Autocapture events can be organized and renamed using actions.
You can query autocapture
elements_chainusing HogQL.Since pageview autocapture relies on the browser page load events, it captures the initial pageview but not subsequent ones. You might need to implement your own pageview capture using custom events. See our guides for doing this in Next.js, React, Vue, and Angular.
You can update your config at runtime (e.g. to update an allowlist or disable autocapture) using the
posthog.set_configmethod.